Responsive Design
The entry of Mobile and other Handheld gizmo devices from Tablet to even HD TV with cable modem have changed the very concept of Website. Today, Websites are accessed through a number of diverse display platforms with each having its own display mechanism, dimensions, operating system and of course web browser. It is this aspect that makes it essential to have a Website that can be responsive in any devices, be it PC or handheld.
If any website doesn’t show up well in mobiles and other display devices will only end up as a waste of investment. So, it is vital to optimize your website for regular browsers as well as display units.
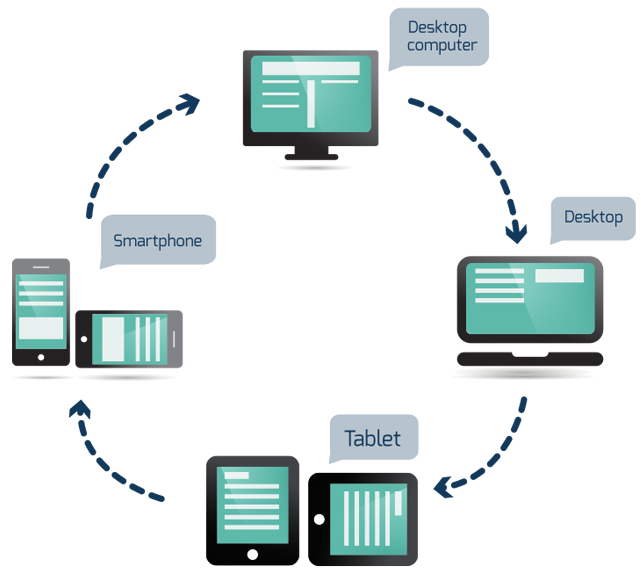
Its here you need to opt for a Responsive Design. A Responsive Design will do away with the practice of designing multiple sites for different-sized devices. A Responsive Design is one that will have one design that can be specified to appear on varied devices and displayed correctly in all the devices where it is visited.

why should you go for responsive design
- One URL makes it easy for users to interact with the website
- Adaptive loads much faster because the server pushes only the needed information to the mobile device
- If built properly, responsive design automatically adjusts to whatever device the user is using.
- When making changes to your site, you only have to make those changes in one place instead of two if you have a separate mobile website.
